
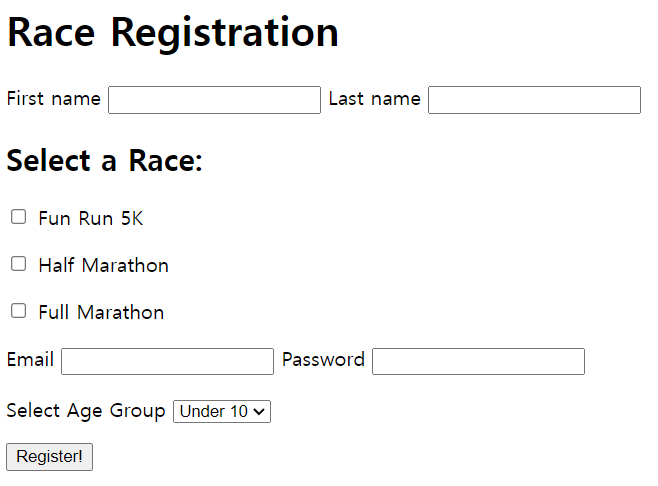
HTML 문법을 활용해서 위와 같은 형식의 마라톤 제출 양식을 만들어 보고자 한다. 배운 내용들을 바탕으로 아래와 같이 코드를 짜봤는데 보기도 좋지 않고 아직 머릿속으로도 잘 정리되지 않은 것 같아서 스스로 코드 리뷰를 해보면서 정리해보고자 한다.
<h1>Race Registration</h1>
<form action="/marthon">
<p>
<label for="First name">First name</label>
<input type="text" id="First name" name="First name">
<label for="Last name">Last name</label>
<input type="text" id="Last name" name="Last name">
</p>
<h2>select a Race:</h2>
<p>
<input type="checkbox" id="Race" name="race">
<label for="Fun">Fun Run 5K</label>
</p>
<p>
<input type="checkbox" id="Race" name="race">
<label for="Half">Half Marathon</label>
</p>
<p>
<input type="checkbox" id="Race" name="race">
<label for="Full">Full Marathon</label>
</p>
<label for="email">Email</label>
<input type="email" id="email" minlength="5" maxlength="20">
<label for="Password">Password</label>
<input type="Password" id="Password" minlength="4" maxlength="10">
<p>
<label for="">Select Age Group</label>
<select name="" id="">
<option value="">Under 10</option>
<option value="">10~18</option>
<option value="">19~25</option>
<option value="">26~100</option>
</select>
</p>
<button>Register!</button>
</form>위에서부터 하나하나씩 짚어보면
<h1>Race Registration</h1>
<form action="/marthon">
<p>
<label for="First name">First name</label>
<input type="text" id="First name" name="First name">
<label for="Last name">Last name</label>
<input type="text" id="Last name" name="Last name">
</p>
Race Registration을 h1으로 묶었고 p로 문단을 나눴다. 각각의 레이블과 Input의 id를 일치시켜서 First name을 클릭하면 입력할 수 있게 연결시켜놨다. name에 First name, Last name을 기록해서 설문자가 입력했을 때 값을 확인 할 수 있게 구분시켜놨다.
부족한 점

Required가 있을 경우
하지만 위에 코드에서 중요한 Required를 빼먹었다. Required가 없을 경우 설문에 빈 항목을 제출해도 제출할 수 있게 된다. Required를 넣으면 위와 같이 빈 항목일 경우 제출할 수 없게 된다.
<h2>select a Race:</h2>
<p>
<input type="checkbox" id="Race" name="race">
<label for="Fun">Fun Run 5K</label>
</p>
<p>
<input type="checkbox" id="Race" name="race">
<label for="Half">Half Marathon</label>
</p>
<p>
<input type="checkbox" id="Race" name="race">
<label for="Full">Full Marathon</label>
</p>
Select a Race를 h2태그로 감쌌고, p로 단락을 나눴다. type을 checkbox로 작성했다.
부족한 점
왜그랬는지는 모르겠지만, 여기에서는 레이블과 id 값을 일치시키지 않았다. 일치시키지 않을 경우 글자를 클릭해도 체크박스가 체크되지 않는다. 게다가 Requried도 입력하지 않아 체크하지 않고도 제출할 수 있다.
<label for="email">Email</label>
<input type="email" id="email" minlength="5" maxlength="20">
<label for="Password">Password</label>
<input type="Password" id="Password" minlength="4" maxlength="10">
<p>
<label for="">Select Age Group</label>
<select name="" id="">
<option value="">Under 10</option>
<option value="">10~18</option>
<option value="">19~25</option>
<option value="">26~100</option>
</select>
</p>
<button>Register!</button>
input값을 email로 설정해서 @형식으로 입력할 수 있게 했고 label과 id를 일치시켰다. 글자수는 최소 5자 ~ 최대 20자로 설정했다. password도 동일하다. Age Group을 만들어서 Select로 항목을 만들어 옵션을 나눴다. 그리고 마지막으로 Register button을 생성해 제출 할 수 있도록 만들었다.
부족한 점
여기도 마찬가지로 Required을 넣지 않았다. Age Group에서는 label값과 id값을 일치시키지 않았으며 옵션에 Value 값도 입력하지 않았다.. Value값을 입력하지 않으면 설문자가 어떤 항목을 체크했는지 알 수 없다. 또한 Required도 넣지 않았다.
리뷰를 바탕으로 다시한번 정갈하게 코드를 짜서 다음과 같이 수정했다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Register Form</title>
</head>
<body>
<h1>Race Registration!</h1>
<form action="">
<div>
<label for="first name">First Name</label>
<input type="text" id="first name" name="firstname" required="">
<label for="last name">Last name</label>
<input type="text" id="last name" name="lastname" required="">
</div>
<h2>Select a Race:</h2>
<div>
<input type="radio" name="race" id="Fun" value="Fun" required="">
<label for="Fun">Fun Run 5K</label>
</div>
<div>
<input type="radio" name="race" id="Half" value="Half" required="">
<label for="Half">Half Marathon</label>
</div>
<div>
<input type="radio" name="race" id="Full" value="Full" required="">
<label for="Full">Full Marathon</label>
</div>
<div>
<label for="email">Email</label>
<input type="email" name="email" id="email" required="">
<label for="password">Password</label>
<input type="password" name="password" id="password" required="">
</div>
<div>
<label for="division">Select Age Group</label>
<select name="division" id="division">
<option value="Kids">Under 10</option>
<option value="ya">10~18</option>
<option value="adults">19~25</option>
<option value="seniors">26~100</option>
</select>
</div>
<div>
<button>Register!</button>
</div>
</form>
</body>
</html>HTML 형식을 갖췄고, div로 좀 더 보기 좋게 나눴다. id와 label이 일치되지 않은 항목들을 일치시켰고 꼭 입력해야되는 항목에는 Required를 추가했다. 그리고 설문자가 제출했을데 입력값이 어떤 것인지 확인하기 쉽게 name과 Value값을 구분지었다. 수정한 HTML은 다음과 같이 보인다.

보기에는 큰 변화가 없지만 항목간의 간격이 좁아졌고 훨씬 보기 좋아졌다. 아직 CSS와 javascript를 활용하지 않아 어색하게 보인다.
'프로그래밍 > HTML' 카테고리의 다른 글
| WEB1 - HTML 간단 문법 정리 (2) | 2022.05.18 |
|---|---|
| 파이썬의 상속(Inheritance), 다형성(Polymorphism), 가시성(Visibility), decorate (0) | 2022.05.17 |