728x90
반응형
SMALL

MongoDB에 저장할 Index를 먼저 만든다.
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost:27017/test');
mongoose.connect('mongodb://localhost:27017/movieApp', { useNewUrlParser: true })
.then(() => {
console.log("Connection!!")
})
.catch(err => {
console.log("oh no error!!!!")
console.log(err)
})const로 mongoose를 선언하고 mongoose.connect를 이용해 mongodb에 연결시킨다.
const movieSchema = new mongoose.Schema({
title: String,
year: Number,
score: Number,
rating: String
});
const Movie = mongoose.model('Movie', movieSchema);
const amadeus = new Movie({ title: 'Amadeus', year: 1986, score: 9.1, rating: 'R' })const로 movieSchema를 선언하고 저장하고 싶은 키값과 상태값을 입력한다.

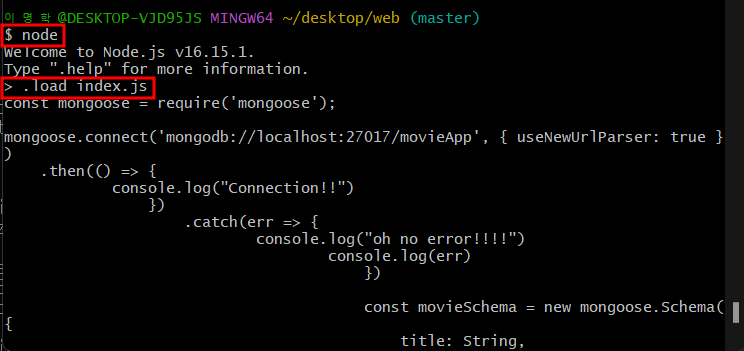
Git bash에서 node를 입력하고 저장할 파일명인 .load index.js를 입력한다.

정상적으로 열렸다면 console.log("connection!!")이 뜨는 것을 확인할 수 있다. 하지만 .load index.js만 한다고 mongoDB에 저장되는 것이 아니다. git bash에서

amadeus.save()를 입력해줘야 mongoDB에 저장된다.

저장된 값은 db.(X).find()를 입력하면 확인할 수 있다. 만약에 mongoDB에 저장된 값을 변경하고 싶다면 git bash에서

const로 선언한 값과 키 값 = X 로 입력하면 바뀌며, 동일하게 save()를 입력해줘야 한다.

amaduse.score 값이 9.7이 된 점을 확인할 수 있다.
MongoDB데이터 저장 한 줄 요약
1. JS파일 생성
2. Git bash에서 Node '파일명'.js 실행
3. 코드 작성 후 MongoDB에 저장하려면 Git bash 초기화면으로 돌아가 node 입력 후 .load '파일명' 입력
4. MongoDB 쉘에서 show dbs 입력해서 use 'DB명'으로 접속.
5. MongoDB 쉘에서 db.'선언명'.find()로 저장되었는지 확인
728x90
반응형
'프로그래밍 > 코딩 회고록' 카테고리의 다른 글
| 몽고DB(MongoDB) 설치 후 에러 (0) | 2022.06.12 |
|---|---|
| RESTful 라우트 공부중에 생긴 오류 (0) | 2022.06.10 |